Diseño web responsive
¿Qué es el diseño web responsive?
El diseño web en sus comienzos fue una técnica basada principalmente en editar páginas de texto HTML (HyperText Markup Language) de forma sencilla con sus enlaces o links apuntando a otras páginas de texto en html. La inserción de imágenes y estilos eran sencillas instrucciones a través de los archivos CSS (Cascading Style Sheet).
Estas técnicas han sido usadas durante mucho tiempo, y aún hoy en día se siguen utilizando en la creación de páginas webs sencillas con los mínimos detalles en estética y funcionalidad. Pero poco a poco, con el avance de la tecnología de Internet, se han tenido que implementar ciertas funciones al desarrollo web haciendo uso de programación más compleja mediante código de programación PHP, Javascript, XML, MySQL etc…
De esta forma, el contenido estructural de una web actual ya ha dejado de estar impreso en páginas de texto en HTML, para estar disgregado en diferentes archivos con código de programación en PHP (Hypertext Preprocessor) con acceso a la información dinámica a través de Bases de Datos. Siguiendo uno de los patrones más utilizados, el MVC (Modelo Vista Controlador).
Por lo que hemos ganado en la mejora del diseño web, presentación gráfica del mismo y multitud de funciones añadidas que hasta entonces no eran viables. Gracias a ello, hemos podido desarrollar el Comercio Electrónico o E-commerce y redes sociales tan extendidas como Facebook.

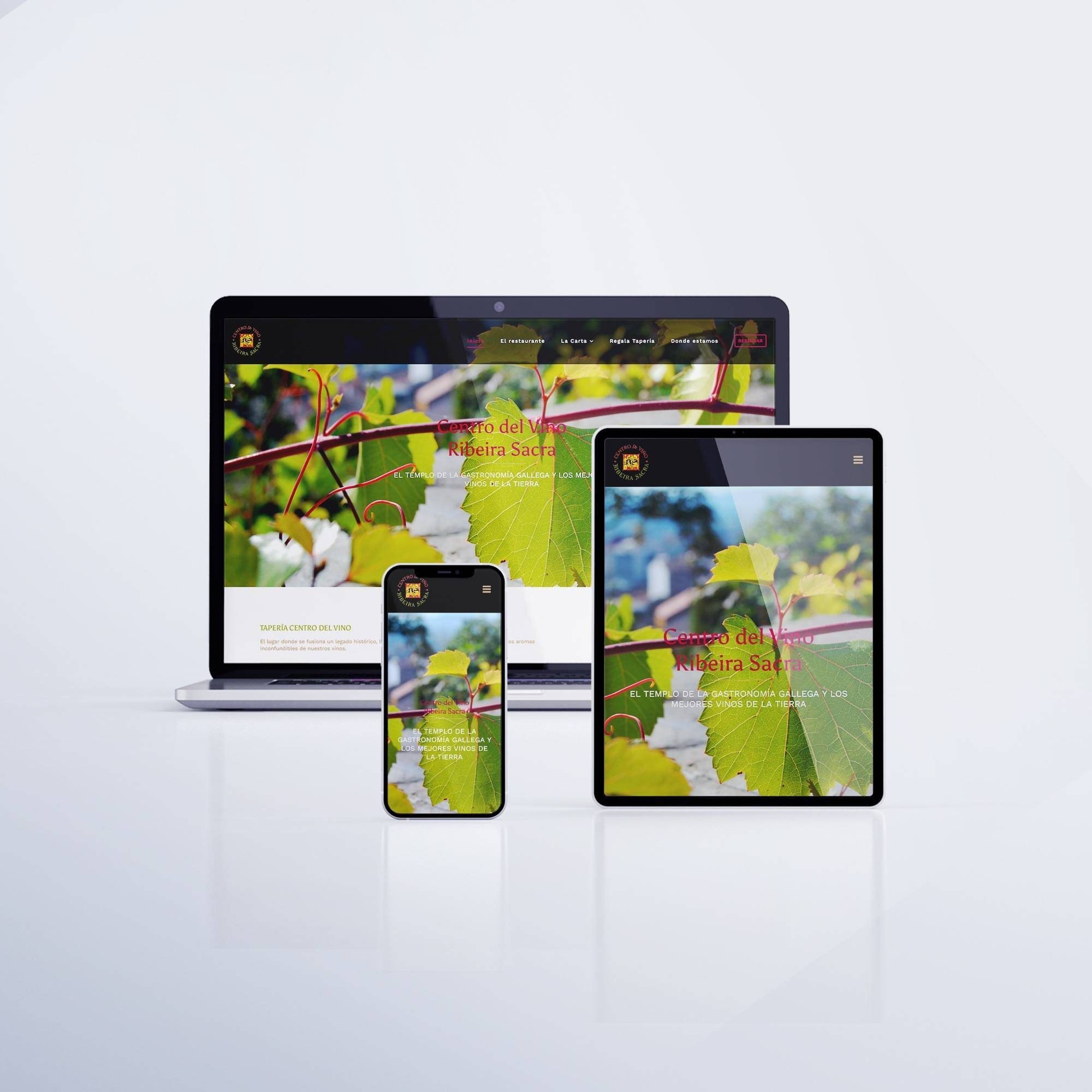
Por otro lado, el rápido desarrollo de los dispositivos móviles de última generación como los Smartphones, iPads, Tablets, etc… y el aumento en el uso de estos para acceder a Internet y navegar, han obligado a todos los desarrolladores webs a adaptar todos sus proyectos para su presentación visual de forma automática en todos los dispositivos móviles del mercado, o lo que es lo mismo, El diseño web responsive.
Las webs con diseño responsive se diferencian de los diseños Clásicos en que estas últimas solamente están optimizadas para la presentación visual en ordenadores PC de escritorio, y las que llevan diseño web resposive se adaptan de forma automática a cada tamaño de las pantallas de todos los ordenadores y dispositivos móviles del mercado, siendo 100% compatibles y adecuada la navegación desde cualquier dispositivo y de forma automática.
Hasta ahora, lo que ocurría en los diseños clásicos es que si una persona intentaba visitar la web desde un dispositivo móvil, la estructura de la web no estaba optimizada para ese dispositivo, por lo que la visualización de los elementos no se mostraban correctamente. El usuario tenía que hacer zoom o scroll para poder visualizar la totalidad de la web. De esta forma muchos desarrolladores creaban una web para su visualización en ordenadores y otra en versión móvil para su visualización en los demás dispositivos, de forma separada. Lo que esto conllevaba era un aumento de costes de programación y desarrollo web y el hecho de tener dos versiones webs con diferente apariencia.
En el diseño responsive, la técnica para adaptar la visualización en estos diseños es tan sencilla como decir que a medida que el tamaño de la ventana del navegador se va reduciendo, los elementos de la web se van adaptando en tamaño y forma, reorganizándose para poder ser visualizados de forma correcta sin sufrir excesivas modificaciones en la estructura de la web ni en el aspecto de la misma.
Los diseños web responsive son y serán el futuro del desarrollo web durante varios años. Son pocos los desarrolladores o diseñadores webs que utilizan los diseños clásicos en sus plantillas webs. Sin embargo, dependiendo del tipo de web que se pretende crear, en algunas ocasiones, no es recomendable o no es viable realizarla en un diseño responsive. Esto es por cuestiones de uso de algunos plugins o elementos de la web que no soportan esta tecnología (por ejemplo editores online de diseños para personalización de camisetas, tarjetas de visita, folletos, etc…) y por esta razón siguen manteniendo un diseño clásico web.